Web Authoring
Introduction
- Mark class register (eg class attendance)
- Distribute network user accounts (students should log on and reset passwords)
- I.T. Rules & Regulations in Student Handbook on www.csn.ie
- Backup (Every student is responsible for their own work. Backup all your files using USB memory stick, Google Drive, Dropbox or similar)
- Web Authoring WebAuthoring5N1910 downloaded from CETB QA 4-9-2018
- File Management (Using Windows Explorer create a folder on server 0 CSN and a sub folder for each of the 8 components)
- Exercise – List 5 of your favourite websites and type a paragraph outlining why you chose each.
Assessment
- Assignment 30%
- Project 70% – Take a look at the following (target audience, goal, features, etc) Nike Creative Project Brief Sample
- Project Plan Project – Skills Demo Plan
- Uploading your project to server Uploading your website to IIS
MOOCS (Massive OnLine Open Courses)
Software
- Adobe Dreamweaver, Photoshop
- Notepad, Notepad++, Gimp (free software available to download)
Useful Links
- http://www.lingulo.com/tutorials/css/how-to-build-a-html5-website-from-scratch
- Adobe Photoshop CC PDF
Resources
- Free eBooks – https://goalkicker.com/
- Royalty free – excellent images by colour etc https://alpha.wallhaven.cc/
- Royalty free –http://www.pixabay.com
- Colour Checker(Contrast, etc) http://www.checkmycolours.com/
- WebAuthoring5N1910ResourceList
Assessment
- Refer to provisional assessment deadline page on this site (eg 2018-2019 or 2019-2020, etc)
- 6.3.2.a – Assessment Brief Template – Assignment
Class Notes
1
- Brief History of Internet and WWW
- Difference between the Internet and the WWW
- The term deprecated with relation to HTML
- Different versions of HTML
- Difference between XHTML and HTML
- Different versions of CSS
2
- UTF-8 (Unicode is a character encoding standard that has widespread acceptance. Microsoft software uses Unicode at its core)
- ASCII (if the file is just plain English text) is another example of a character set.
- UTF stands for Unicode Transformation Format. The ‘8’ means it uses 8-bit blocks to represent a character.
- UTF-8 Character Chart
3
- Currently available development and editing tools for generating HTML tags and CSS style sheets – Notepad, Notepad++, Microsoft Visual Studio Community, Eclipse, NetBeans and HTML editors such as Dreamweaver)
- Identify the latest industry standard editors available for HTML and CSS. The learner should be able to differentiate between a WYSIWYG and a text editor. Explain difference between Dreamweaver (WYSIWYG) and text editor (Notepad)
- WYSIWYG HTML: Examples – Adobe Dreamweaver, Microsoft Frontpage.
- Text editor: Examples – Notepad, Notepad++
4
5
- Basic image editing using Photoshop (resize images and banner design exercise) – free open source software (eg GIMP)
- Image size, file formats, contrast/saturation, crop, layers and layer styles, lasso tools, feathering – File types gif, jpg, png
6
- Discuss the maintenance of evidence for a web authoring project to include documenting relevant research, hardware and software specifications and website evaluation
- Facilitate the learner to be competent in the following:
- Understanding the importance of research for a website including copyright issues of material such as text, images and multimedia from the internet.
- Understand the hardware required to create a website for example:
- PC or MAC
- Understand what software is required to create a website, for example :
- TextPad
- Adobe Dreamweaver
- Adobe Fireworks
- Adobe Photoshop
- Gimp
- Notepad++
- Coda 2 (for Mac)
7
- Learn how to plan an appropriate design and user interface for a specified website to include documenting each stage of the development process and the selection of an appropriate web authoring tool
- Understand the theoretical process of designing and developing a professional website project. Explore the following:
- The basic theoretical principles of design and their application to web authoring: Web Authoring 5N1910
- Contrast
- Repetition
- Alignment
- Proximity
- Creation of a site structure and a corresponding site map for a specified audience
- Creation of website template
- Planning a logical consistent navigational solution for a specified audience.
8
9
- Linked, embedded and inline styles and evaluate the advantages and disadvantages of each
- A working knowledge of CSS styling using HTML tags, class and id as selectors.
- Font and text properties: font-family, font-style, font-variant, font-weight, font-size, font, text- decoration, text-decoration, text-align, line-height
- Colour and background properties: color, background-color, background-image, background, url – Sample colour schemes https://www.awwwards.com/trendy-web-color-palettes-and-material-design-color-schemes-tools.html
- Positioning: absolute, relative, static, fixed, float -borders: border, border-color, border-width
- Style -lists: list-style-type, list-style-image -units: %, ems, small / medium / large
- Demonstrate an understanding of pseudo-elements a:link a:hover a:active a:visited
10
- Test browser compatibility, resolution and link functionality
- 5 Browser Compatability (-moz-, -ms-, -webkit-, -o- prefixes)
11
- Be able to recommend a course of action for the future upgrading, maintenance and testing of a website
- Create a set of notes or a maintenance guideline for a potential client to update and maintain a website
12 – HTML5
- Create a new HTML document
- Create a style sheet for that document
- Insert text, images, multimedia tables, forms on a webpage
- Create an organised file management system
- Create an intuitive navigation system
- Create styled links
- Create a custom layout using HTML and CSS
13
- Learn to work independently to design, implement and maintain webpages independent of ISPs and web browsers.
- Complete whole webpages using either a WYSIWYG or a HTML editor.
14
- Design and develop a professional industry standard website, for a specified target audience, ensuring the learner has a good knowledge of each of the following:
- Practical application of basic principles of design, for web authoring:
- Contrast, Repetition, Alignment, Proximity
- Create a site structure and a corresponding site map
- Importance of website template
- Plan and create a logical consistent navigational solution
- Execute a site map and navigational solution.
- Ensure that all content is accurately presented and easy to access.
Exercises
HTML & CSS
- 1 First web page
- about.htm
- 2 Exercise – Hobby
- 5 Webpage Layout using DIVs
- HTML5
- HTML5 and CSS Web Page Layout
- 6 ID and Class Elements
- ___________________________________________________________________________________
- Add tags to your existing web pages from
- ___________________________________________________________________________________
- 7 Styling Links using CSS
- ___________________________________________________________________________________
- Sample colour schemes – https://www.awwwards.com/trendy-web-color-palettes-and-material-design-color-schemes-tools.html
- ___________________________________________________________________________________
- LW-Exercise

- ___________________________________________________________________________________
- Exercise:



 index contact style Background_images
index contact style Background_images - ___________________________________________________________________________________
- CSS Slider index style



- ___________________________________________________________________________________
- Free JavaScript Slider JavaScript_Slider
- ___________________________________________________________________________________
- 7 Webpage Layout using New HTML elements
- ___________________________________________________________________________________
- Use Notepad++ to design the follwing page
 source_code
source_code - ___________________________________________________________________________________
- Use Developer Tools in Chrome(right click and Inspect to analyse html elements and related styles. Styles can be checked on/off to see the effect each css style has.
- ___________________________________________________________________________________
- DOM = Document Object Model. Each node has branches. <Title> is a child of the <Head> element. <Head> is the parent.

- CSSOM = CSS Object Model

- ___________________________________________________________________________________
- Based on what you have learned in class design the following webpage using web tile and javascript presentational slider
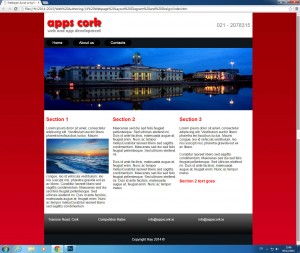
- You are required to design a logo for a company named “AppsCork” who designs Android apps. Red, Maroon, White and Black are the colours requested for the colour scheme. Ensure your logo fits in with your design. Design a webpage using everything you have learned in class to date. You must include text, images, javascript, google map, youtube video, etc in your design.
- Screenshot to be replicated

- Produce the following using HTML and CSS

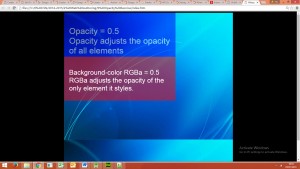
- CSS styling Opacity and rgba exercise
 style
style - Audio using HTML 5
- Video using HTML 5
- PROJECT – decide on the subject of the website you are going to design (eg club/business/interest/hobby/real or fiction acceptable)
Exercise – Class Evaluation Test – Mid Term
Image editing with Photoshop
- Source photos from Google images or similar (crop and cut adjust feather size,….)
- Design a banner/header for a sample layout similar to exercise 7 above
- Background images, etc
- 30 Using Adobe Photoshop to design banners and background images

- You are required to design an image similar to image above to represent CSN using Photoshop
- Sample Green colour scheme

HTML Editor – Dreamweaver
- Dreamweaver CC Tutorial
- Exercise – You are required to design a header and photo for a webpage for the CSN Open Day March 10th, 2015
- Relative and Absolute Positioning: Video
- Exercise: Design a web page using the following images in Dreamweaver (1000px wide) Image 1:
 Image 2:
Image 2:  Image 3:
Image 3:  Image 4:
Image 4: 
Responsive Website Design
- Responsive Web Page Design Demo – https://www.w3schools.com/css/css_rwd_mediaqueries.asp
- Responsive Web Design – Simple Example
- https://www.youtube.com/watch?v=BIz02qY5BRA (LearnWebCode https://www.youtube.com/user/LearnWebCode)
- https://www.youtube.com/watch?v=eOG90Q8EfRo
eBook
Research other sites
Design, wire frame, sketches, colour scheme – Sample Colour Scheme and Layout Diagram
Graphics – Adobe Photoshop (free software available on net Gimp does same thing more or less)
Web page and site layout – Notepad++ (free), Adobe Dreamweaver
Web site evaluation
Learn about the following if you plan to continue designing sites:
- WordPress
- HTML5
- CSS3
- Javascript
- PHP
- MySQL
Useful Sites
Basic Webpage Design and Styling (HTML 5 and CSS 3)
- https://www.youtube.com/watch?v=2iCzH7UXE1U
- https://www.youtube.com/watch?v=ESE5LQ2rhD0
